trycode
slick.js 사용하기 ( 1 ) 본문
728x90
반응형
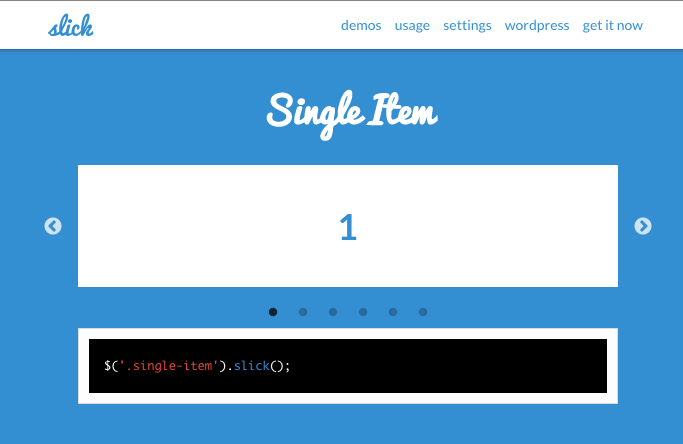
slick.js - 슬라이드 / 캐러셀 라이브러리

http://kenwheeler.github.io/slick/
slick - the last carousel you'll ever need
slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more!
kenwheeler.github.io
- 사용하기 정말 간편하다. API 문서가 영어로 되어 있긴 하지만 쉽게 알아볼 수 있게 예제도 잘 정리되어 있다.
내가 잘 따라 할 수 있는 정도니까 왠만한 사람들은 다 할 수 있으리라 생각된다.
기본 사용법.
head 태그 내에 아래 코드를 삽입한다. 기본적으로 jQuery는 로드 해두어야 한다.
html
<div class="slick-container">
<div class="item">slick test 1</div>
<div class="item">slick test 2</div>
<div class="item">slick test 3</div>
<div class="item">slick test 4</div>
<div class="item">slick test 5</div>
</div>
js
$('.slick-container').slick();
위 코드 대로 할시 일단 실행은 된다. 대신 화면에 1개씩만 슬라이드 될 것이다.
화면에 3개씩 노출하기.
slick 적용한 js 코드 부분에 옵션만 수정해 보자.
$('.slick-container').slick({
infinite: true, //양방향 무한 모션
speed:300, // 슬라이드 스피드
autoplay: true, //자동플레이 유무( false시 자동플레이 안됨 )
autoplaySpeed:4000, // 자동플레이 스피드
slidesToShow: 3
});
화면에 3개씩 노출 / 3개씩 슬라이드.
$('.slick-container').slick({
infinite: true, //양방향 무한 모션
speed:300, // 슬라이드 스피드
autoplay: true, //자동플레이 유무( false시 자동플레이 안됨 )
autoplaySpeed:4000, // 자동플레이 스피드
slidesToShow: 3, //한 화면에 보여줄 아이템수
slidesToScroll: 3 // 한번에 슬라이드 시킬 아이템 개수
});
width 값이 서로 다른 경우 슬라이드
$('.slick-container').slick({
infinite: true,
speed: 300,
slidesToShow: 1, // 1개씩 슬라이드
centerMode: true, // 중앙배치
variableWidth: true // width 가 각각 다름을 표시
});
반응형
'유용한 라이브러리' 카테고리의 다른 글
| animation 참조 (0) | 2021.01.19 |
|---|---|
| slick.js 사용하기 ( 2 ) (0) | 2020.08.31 |
Comments
